php script to upload and download mp3
Howdy! In this tutorial permit me bear witness y'all most upload, view and download file in php and mysql. The file uploading procedure is like to what we take discussed here, but this php script not only uploads file to the server but also stores the file path and its created date in mysql database. Apart from uploading file, it also gives yous the option to view file on browser and download it from server.
With PHP you lot tin can practically upload any blazon of files and the file uploading script I have shared beneath will work for all file types like PDF, Certificate, Images, MP3, Videos, Zip athenaeum etc. Just include those file extensions in the filtering process ($immune array) and you will be able to upload them.
How to Upload, View & Download File in PHP & MySQL?
Let's movement on to the coding role. Beginning you should create mysql database to store file details.
Create MySQL Database:
CREATE DATABASE `demo` ; Utilize `demo`; CREATE Table IF Not EXISTS `tbl_files` ( `id` int(9) Not NULL AUTO_INCREMENT, `filename` varchar(255) Non Aught, `created` datetime NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1;
Next is the database connectivity script that establishes connexion to mysql database from php.
dbconnect.php
<?php //connect mysql database $host = "localhost"; $user = "username"; $pass = "password"; $db = "demo"; $con = mysqli_connect($host, $user, $pass, $db) or dice("Error " . mysqli_error($con)); ?> And then create index.php - this is the main file containing user interface. It has an upload course and a html table to display the listing of uploaded files from database along with 'View' & 'Download' links for them.
index.php
<?php include_once 'dbconnect.php'; // fetch files $sql = "select filename from tbl_files"; $result = mysqli_query($con, $sql); ?> <!DOCTYPE html> <html> <head> <title>Upload View & Download file in PHP and MySQL | Demo</title> <meta content="width=device-width, initial-scale=1.0" name="viewport" > <link rel="stylesheet" href="css/bootstrap.css" type="text/css" /> </head> <body> <br/> <div grade="container"> <div class="row"> <div grade="col-xs-8 col-xs-offset-2 well"> <form action="upload.php" method="post" enctype="multipart/form-data"> <fable>Select File to Upload:</legend> <div course="form-group"> <input type="file" name="file1" /> </div> <div grade="form-group"> <input type="submit" name="submit" value="Upload" class="btn btn-info"/> </div> <?php if(isset($_GET['st'])) { ?> <div form="alert alarm-danger text-center"> <?php if ($_GET['st'] == 'success') { repeat "File Uploaded Successfully!"; } else { echo 'Invalid File Extension!'; } ?> </div> <?php } ?> </form> </div> </div> <div class="row"> <div class="col-xs-viii col-xs-offset-2"> <table class="table table-striped table-hover"> <thead> <tr> <th>#</th> <thursday>File Proper name</th> <thursday>View</th> <thursday>Download</th> </tr> </thead> <tbody> <?php $i = 1; while($row = mysqli_fetch_array($upshot)) { ?> <tr> <td><?php echo $i++; ?></td> <td><?php echo $row['filename']; ?></td> <td><a href="uploads/<?php repeat $row['filename']; ?>" target="_blank">View</a></td> <td><a href="uploads/<?php repeat $row['filename']; ?>" download>Download</td> </tr> <?php } ?> </tbody> </tabular array> </div> </div> </div> </body> </html> Note: This demo uses twitter bootstrap for css stylesheet.
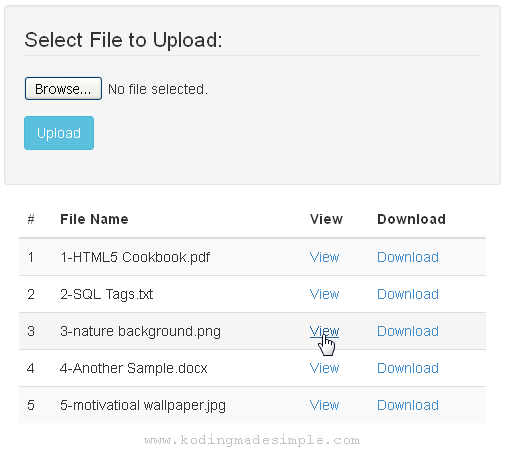
Running alphabetize.php will generate a folio with upload form and table with files details similar to this. Users can either click on 'View' link to view the files on browser or on 'Download' to download the files from server.

Finally there is 'uploads.php' file which will be executed when the form is submitted to upload the selected file. Here is where nosotros actually upload the file to the server from the client auto and save its name and uploaded appointment into the database.
uploads.php
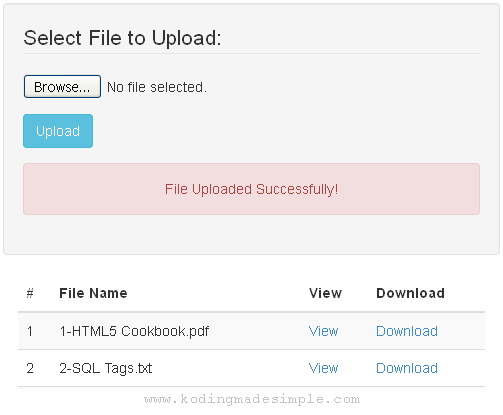
<?php //check if form is submitted if (isset($_POST['submit'])) { $filename = $_FILES['file1']['name']; //upload file if($filename != '') { $ext = pathinfo($filename, PATHINFO_EXTENSION); $allowed = ['pdf', 'txt', 'doc', 'docx', 'png', 'jpg', 'jpeg', 'gif']; //check if file blazon is valid if (in_array($ext, $allowed)) { // get last record id $sql = 'select max(id) as id from tbl_files'; $result = mysqli_query($con, $sql); if (count($result) > 0) { $row = mysqli_fetch_array($effect); $filename = ($row['id']+i) . '-' . $filename; } else $filename = '1' . '-' . $filename; //set up target directory $path = 'uploads/'; $created = @appointment('Y-g-d H:i:s'); move_uploaded_file($_FILES['file1']['tmp_name'],($path . $filename)); // insert file details into database $sql = "INSERT INTO tbl_files(filename, created) VALUES('$filename', '$created')"; mysqli_query($con, $sql); header("Location: index.php?st=success"); } else { header("Location: index.php?st=mistake"); } } else header("Location: index.php"); } ?> This script upload file from local machine to server and stores its details into database and redirects to alphabetize.php. If everything goes right you will be able to see success message on completion.

If there's any error you will exist notified most information technology.

Also Read:
- How to Download File from URL with PHP & CURL
- PHP User Login and Signup Organization using MySQL
So we have seen about file upload and to view and download them using php and mysql database. If y'all desire y'all tin set the file size limit or restrict users to upload just pdf or images etc.
soulierecompearid.blogspot.com
Source: https://www.kodingmadesimple.com/2016/09/file-upload-view-and-download-php-mysql.html
Belum ada Komentar untuk "php script to upload and download mp3"
Posting Komentar